HTML’e Giriş
[sam id=”1″ codes=”true”]
Merhaba arkadaşlar ben Yağız. Bugün Web tasarım dersimizin ilk dersine başlayacağız. Öncelikle Web tasarım nedir veya ne işe yarar? Web tasarım adı üstünüde bir Web sitesini tasarlamak ve görünüm kazandırmaktır. Biz ilk olarak HTML5 ile başlayacağız, HTML5 son sürümdür ve diğerlerine göre daha basittir. HTML sitemizin iskeletini oluşturur daha sonra bu iskelete güç kazandıracağız. Bazı yazılımcılar HTML’i dil olarak görmez çünkü bir programlama diline nazaran daha basittir. Bunun sebebi ise HTML’in etiketlerden oluşmasıdır. Mesela yazıyı ortaya kaydırmak için bir etiket yazıyı büyütmek için başka bir etiket kullanılır. HTML biraz ezbere dayanır ama biz elimizden geldiğince mantığını öğreneceğiz. Hazırsanız başlayalım şimdi ilk olarak Notepad++’ı indirmemiz gerek Notepad’i kullanmamızın sebebi ise bu program ile mantığı çok daha iyi kavrayacağız.Visual Studio gibi programlar hataları örter bizim hataları görüp öğrenmemiz gerek. Tarayıcımıza Notepad++’ı aratıp 6.9.2 versiyonunu seçiyoruz ve indiriyoruz.Sonra aşağıdaki seçenekleri mutlaka işaretliyoruz.


Şimdi biraz dosyalama mantığından bahsedelim. HTML diye bir belge açalım içine 1. ders diye ayrı bir belge açalım sonra notepad’e gelip yukarıda kodlama bölümünden utf-8 olarak kodla diyoruz bunu sebebi Türkçe kelimelerin Web’te gözükmesi. Ardından dosya bölümünde html>1. ders klasörünün içine index.html olarak yazmamız bu şekilde kaydetmemiz çok önemli bunun sebebi çalışmalarımızın nasıl gözükeceğini internetten görebileceğiz.Şimdi
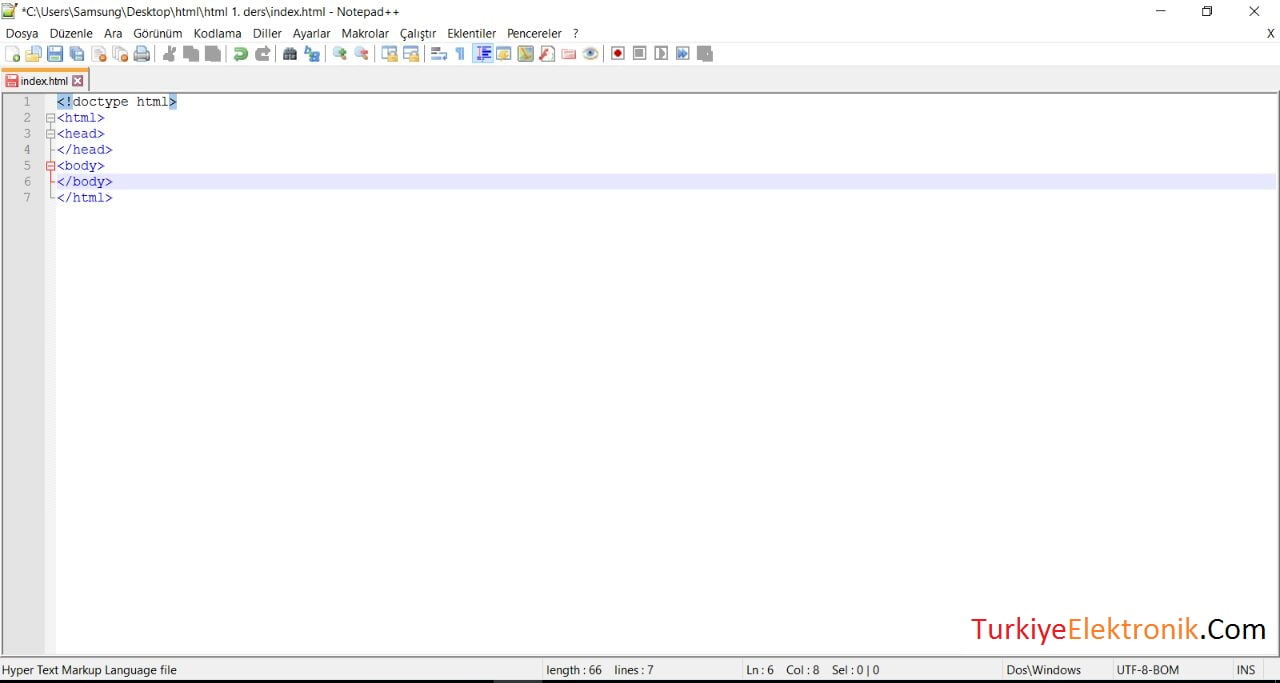
kaydettiğimiz index.html dosyasını chrome olarak açalım karşınıza boş bir sayfa açılacak. Şuan kod yazmadığımız için boş. Son olarak html yapısından bahsedelim ve bitirelim. Şimdi sizde Notepad’inize burada yazdığım kodu yazın.

Şimdi buradaki kodlardan bahsedelim yazdığımız her etiketin bir kapaması olur bunu / işaretini kullanırsak yapabiliriz.Baştaki <!doctype html> etiketi bu etiketin özelliği yazdığımız kodun HTML5 olduğunu söylemek içindir. Ardından direk <html> etiketi gelir bu etiketi açar açmaz hemen kapatınız çünkü ileride uzun kodlar yazacağımız zaman kapatmayı unutabiliriz. Bu etiketin ardında head body gelir. Head zaten anlamıyla baş kısmı yani sekmenin üstünde yazacağımız yerdir biz genelde bütün etiketlerimiz body kısmına yazacağız.Önemli bir unsur ise yine bu etiketleri açtığınız gibi kapatmanızdır. Şu anlık bu kadar konu ile sınırlı kalalım. Yazımızın herkese yayılması için paylaşmayı unutmayın!